
Im Jahr 2024 ist Responsive Webdesign nicht mehr nur ein Trend, sondern eine Notwendigkeit. Die Nutzung von mobilen Geräten zur Internetnutzung nimmt stetig zu, und Websites müssen sich an verschiedene Bildschirmgrößen und -auflösungen anpassen können, um eine optimale Benutzererfahrung zu gewährleisten. In diesem Blogbeitrag werfen wir einen detaillierten Blick auf die wichtigsten Aspekte des Responsive Webdesigns und warum es für Unternehmen unerlässlich ist, diese Technik zu beherrschen.

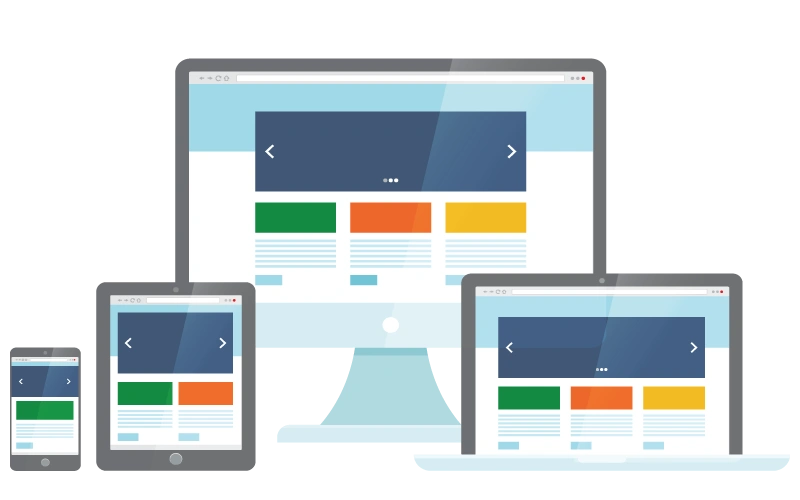
Responsive Webdesign bezeichnet die Fähigkeit einer Website, ihr Layout und ihre Inhalte dynamisch an verschiedene Bildschirmgrößen anzupassen. Dies wird durch flexible Raster, anpassbare Bilder und Media Queries erreicht.
Ein gut durchdachtes Responsive Webdesign ist der Schlüssel zu einer erfolgreichen Online-Präsenz in der modernen digitalen Welt.